3,206件中 2501 - 2520件
-
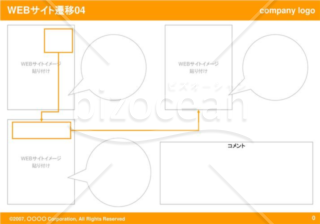
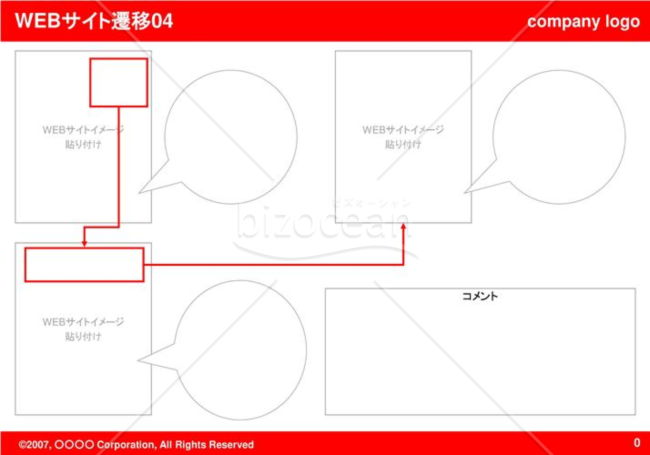
WEBサイト遷移04(Red)
WEBサイト遷移04(Red)
「WEBサイト遷移04(Red)」は、赤色(レッド)を用いたパワーポイントテンプレートです。ウェブサイト遷移のフローをシンプルなバナーや経路図で可視化するためのデザインです。企画書や提案書の作成において、ウェブサイトのナビゲーション経路を視覚的に説明するのに最適です。このテンプレートを使用して、プロジェクトの進行手順を明確に示し、プレゼンテーションを効果的に行いましょう。プロの印象を与えるデザインが、プレゼンテーションの品質を向上させるでしょう。プロジェクトの流れを簡潔に伝えるために、ぜひこのテンプレートをご活用ください。
- 件
-
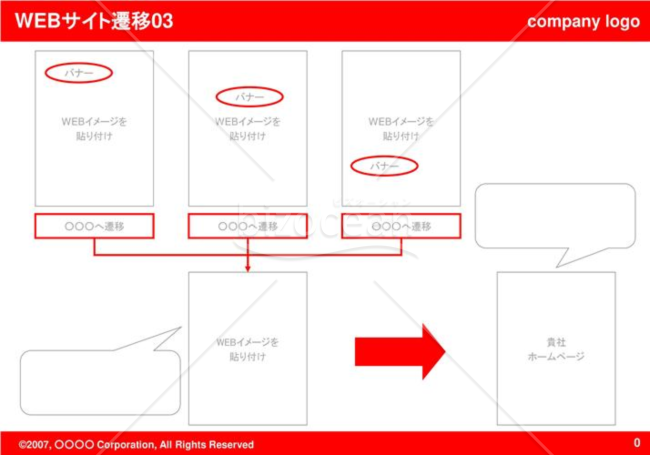
WEBサイト遷移03(Red)
WEBサイト遷移03(Red)
「WEBサイト遷移03(Red)」は、赤色(レッド)を活かしたパワーポイントテンプレートです。ウェブサイト遷移をビジュアルで示すためのバナーから顧客のサイトへのルートを図解するデザインです。企画書や提案書の構成を明確にするためのサンプルフォーマットとして最適です。このテンプレートを使用して、ウェブサイトの訪問者の流れを可視化し、プロジェクトの要点を的確に伝えましょう。シンプルで効果的なデザインが、プレゼンテーションのクオリティを向上させることでしょう。プロフェッショナルな印象を持つプレゼンテーションをするために、ぜひご活用ください。
- 件
-
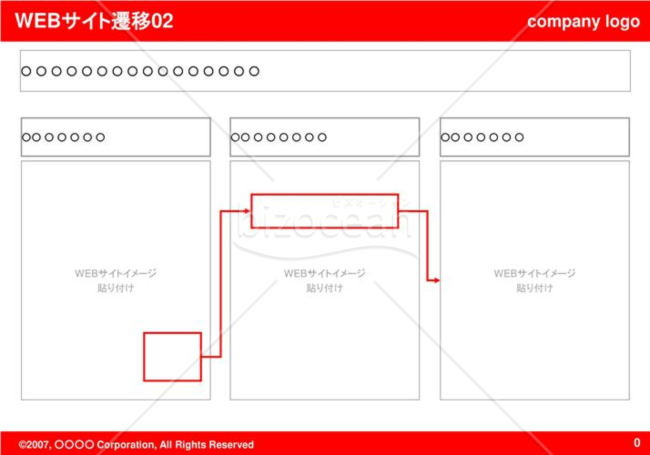
WEBサイト遷移02(Red)
WEBサイト遷移02(Red)
「WEBサイト遷移02(Red)」は、赤色(レッド)を活かしたパワーポイントテンプレートです。ウェブサイト遷移のプロセスを分かりやすくバナーやルートといった図で示すデザインです。企画書や提案書の執筆において、ウェブサイトの移動経路を視覚的に明示するのに適しています。このテンプレートを使用して、プロジェクトの流れを整理し、シンプルかつ効果的にプレゼンテーションを行いましょう。プロフェッショナルな外観とわかりやすさが、プレゼンテーションの品質を向上させます。ぜひこのテンプレートを活用して、プロジェクトの要点を的確に伝える手助けをしてみてください。
- 件
-
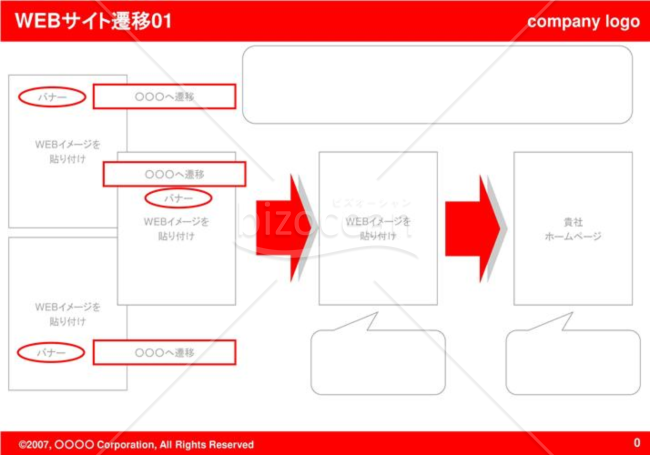
WEBサイト遷移01(Red)
WEBサイト遷移01(Red)
「WEBサイト遷移01(Red)」は、赤色(レッド)が際立つパワーポイントテンプレートです。ウェブサイト遷移をバナーや経路図を通じて分かりやすく表現したデザインとなっています。企画書や提案書の構築において、ウェブサイトの流れをビジュアルで示すのに適したツールです。このテンプレートを用いて、ウェブサイトの遷移プロセスを整理し、プロジェクトの要点をわかりやすく伝えることができます。クリアなグラフィカル表現が、プレゼンテーションの質を向上させるでしょう。プロフェッショナルなプレゼンテーションを行うためのサポートとして、ぜひご活用ください。
- 件
-
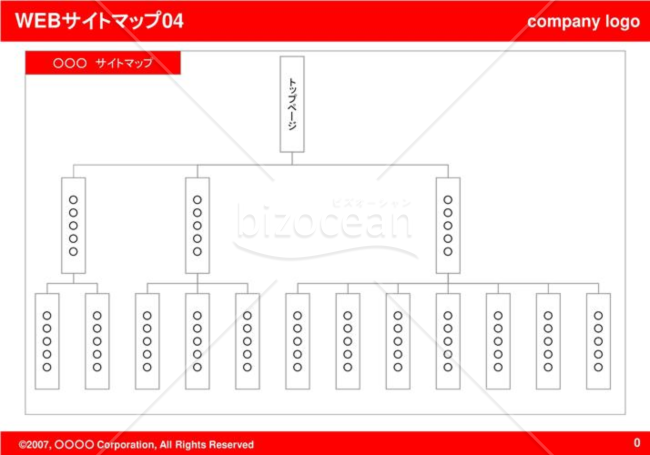
WEBサイトマップ04(Red)
WEBサイトマップ04(Red)
「WEBサイトマップ04(Red)」は、赤色(レッド)が特徴のパワーポイントテンプレートです。ウェブサイトの構造を分かりやすくトップからメニュー、個別ページまでの図で示したデザインです。企画書や提案書の制作において、ウェブサイトの全体像を整理して伝えるのに便利です。シンプルながら効果的なグラフィカル表現は、プロジェクトの内容を的確に伝えるのに役立ちます。プレゼンテーションの際には、このテンプレートを活用してプロフェッショナルな印象を与えることができるでしょう。ぜひ、プロジェクトの可視化と共有にお役立てください。
- 件
-
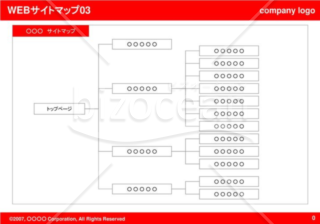
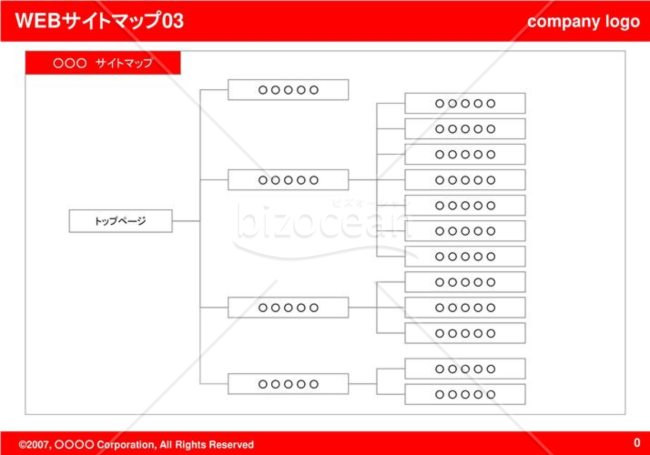
WEBサイトマップ03(Red)
WEBサイトマップ03(Red)
「WEBサイトマップ03(Red)」は、赤色(レッド)を活かしたパワーポイントテンプレートです。ウェブサイトの階層構造をトップからメニュー、個別ページまで、わかりやすい図で視覚化することができます。このテンプレートは、企画書や提案書の執筆時に、ウェブサイトの構成を明快に表現するのに適しています。プロフェッショナルなデザインがプロジェクトの全容を明確に伝え、効果的なコミュニケーションを支援します。プレゼンテーションに際して、クリアな視覚的手助けとなりますので、ぜひご活用ください。
- 件
-
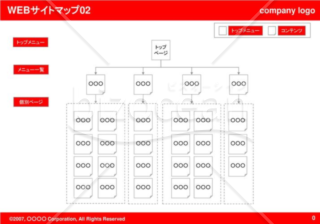
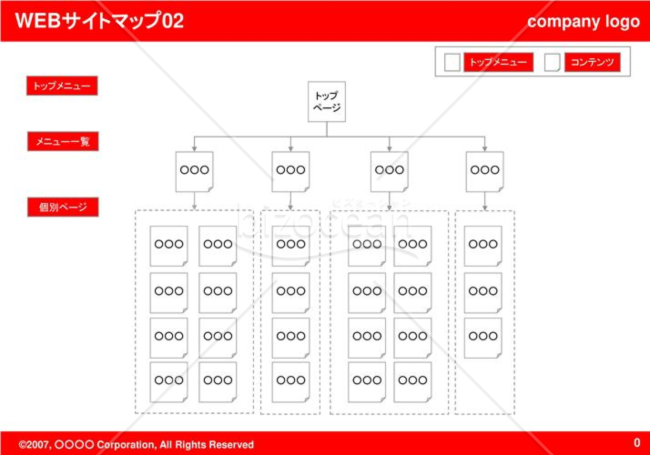
WEBサイトマップ02(Red)
WEBサイトマップ02(Red)
「WEBサイトマップ02(Red)」は、赤色(レッド)を取り入れたパワーポイントテンプレートです。ウェブサイトの構成をトップからメニュー、個別ページまで、分かりやすい図で整理したデザインとなっています。このテンプレートは、企画書や提案書の制作において、ウェブサイトの全体像をわかりやすく示すのに役立ちます。視覚的な表現を通じて、プロジェクトの概要を明確に伝えることが可能です。シンプルで効果的なデザインは、情報の整理と伝達を支援し、プレゼンテーションの質を向上させることでしょう。是非、あなたのプロジェクトのプレゼンテーションに活用してみてください。
- 件
-
WEBサイト遷移04(Orange)
WEBサイト遷移04(Orange)
「WEBサイト遷移04(Orange)」のパワーポイントテンプレートは、ユーザーのサイト体験を視覚的に表現するのに役立ちます。ウェブサイトのバナーやリンクを通じて、顧客が目的のページに到達する過程を整理し、企画書や提案書の際に視覚的な説明として使用できます。オレンジのカラーが注目を引き、プロジェクトの概要をわかりやすく伝える助けとなるでしょう。
- 件
-
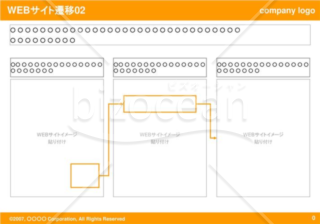
WEBサイト遷移02(Orange)
WEBサイト遷移02(Orange)
オレンジを基調とした「WEBサイト遷移02(Orange)」テンプレートは、ウェブサイトのバナーやリンクを通じてユーザーがページ間を移動する過程を視覚的に示すのに役立ちます。遷移図を記入して、プロジェクトや提案の説明をクリアに可視化できるツールとして活用できます。鮮やかなオレンジの色調が目を引き、プレゼンテーションを魅力的に演出します。企画書や提案書の作成において、効果的なコミュニケーションをサポートします。
- 件
-
WEBサイト遷移01(Orange)
WEBサイト遷移01(Orange)
オレンジを基調とした「WEBサイト遷移01(Orange)」のパワーポイントテンプレートです。このテンプレートは、様々なサイト遷移図を表現する際に役立ちます。バナーからユーザーが目的のページに到達するプロセスを視覚的に表現し、企画書や提案書の作成に活用できます。親しみやすいオレンジのカラーがプロジェクトの理解を深めるお手伝いをいたします。
- 件
-
オートシェイプ 星24 (線のパターン)(グレイ)
オートシェイプ 星24 (線のパターン)(グレイ)
「オートシェイプ 星24 (線のパターン)(グレイ)」は、グレイ(灰色)の星型オートシェイプ素材集です。この素材集では、オートシェイプの線の色を様々なパターンで幅広く掲載しています。プレゼンテーションやレポート、文書作成時に便利な無料ダウンロード素材として、ご利用ください。 星型のオートシェイプは、視覚的なアクセントを加えることでビジネスコンテンツを魅力的に演出します。グレイ(灰色)のカラーバリエーションは、洗練された雰囲気を持ち、プロフェッショナルな印象を与えるため、ビジネス用途に特に適しています。 オートシェイプの線のパターンを活用することで、コンテンツの見た目や印象を自由にカスタマイズできます。細かい線や太い線、破線など、さまざまなスタイルのパターンが提供されているので、テーマやコンセプトに合わせて使い分けることができます。 ビジネスプレゼンテーションでは、視覚的な要素が重要な役割を果たします。星型のオートシェイプを賢く活用して、情報をわかりやすく伝えるデザインを構築しましょう。
- 件
-
オートシェイプ 星24 (色のパターン)(グレイ)
オートシェイプ 星24 (色のパターン)(グレイ)
「オートシェイプ 星24 (色のパターン)(グレイ)」は、グレイ(灰色)の星型オートシェイプ素材です。この素材集では、オートシェイプの色を様々なパターンで幅広く掲載しています。パワーポイント・エクセル・ワードなどの資料作成時に便利な無料ダウンロード素材としてご利用ください。 星型のオートシェイプは、ビジネスプレゼンテーションやレポートなどのデザインにおいて視覚的なアクセントとして大変有用です。この素材集では、グレイ(灰色)のカラーバリエーションを豊富に提供しています。 オートシェイプの色のパターンを使うことで、コンテンツの見た目や雰囲気を簡単に変えることができます。例えば、明るいトーンのグレイを使用することで軽快な印象を与え、濃いトーンのグレイを使用することでシックで落ち着いた印象を演出できます。 さまざまな色のパターンを活用して、資料やプレゼンテーションのデザインに個性とクオリティを加えましょう。ぜひこの無料ダウンロード素材を活用し、ビジネスコンテンツの魅力を高めてください。
- 件
-
オートシェイプ 星24 (グラデーション)(グレイ)
オートシェイプ 星24 (グラデーション)(グレイ)
「オートシェイプ 星24 (グラデーション)(グレイ)」は、グレイ(灰色)の24個の星型のオートシェイプ素材です。これらの素材は、パワーポイント・エクセル・ワードなどの資料作成に利用できます。自由なカスタマイズが可能であり、プレゼンテーションやレポートなどのコンテンツに活用してください。 グレイ(灰色)はシンプルで洗練された印象を与えるカラーであり、ビジネスコンテンツに適しています。星の形状とグレイのグラデーションを組み合わせることで、クリーンでモダンなデザインを実現できます。視覚的に洗練されたコンテンツを作成したい場合におすすめの素材です。 オートシェイプのグラデーションは、要素の移り変わりや立体感を演出するのに役立ちます。複数のオートシェイプを組み合わせることで、より複雑なデザインを表現できます。さまざまなパターンを試して、自分のコンテンツに最適なデザインを見つけてください。 「オートシェイプ 星24 (グラデーション)(グレイ)」の素材を使用して、ビジネスプレゼンテーションや報告書などのコンテンツをより魅力的に演出しましょう。
- 件
-
オートシェイプ 星24 (パターン)(グレイ)
オートシェイプ 星24 (パターン)(グレイ)
「オートシェイプ 星24 (パターン)(グレイ)」は、グレイ(灰色)の星型オートシェイプ素材集です。この素材集では、オートシェイプの塗りつぶし効果を様々なパターンで幅広く提供しています。ビジネスプレゼンテーションやレポート、文書作成時に便利な無料ダウンロード素材として、ご利用ください。 星型のオートシェイプは、視覚的なアクセントを加えることでコンテンツをより魅力的に演出します。グレイ(灰色)のカラーバリエーションは、シンプルで洗練された雰囲気を持ち、ビジネス用途に特に適しています。 オートシェイプの塗りつぶしパターンを活用することで、コンテンツの見た目を自由にカスタマイズできます。さまざまなパターンから選ぶことで、テーマやコンセプトに合わせたデザインが可能です。資料やプレゼンテーションにアクセントを加え、情報を分かりやすく伝えるためのツールとして活用しましょう。 パワーポイント、エクセル、ワードなどのオフィスアプリケーションでの資料作成に最適な素材です。この無料ダウンロード素材を活用して、あなたのコンテンツをよりプロフェッショナルに仕上げ、印象的なビジュアルを提供してください。
- 件
-
オートシェイプ 星24 (サイズ・線・透過性)(グレイ)
オートシェイプ 星24 (サイズ・線・透過性)(グレイ)
「オートシェイプ 星24 (サイズ・線・透過性)(グレイ)」は、グレイ(灰色)の星型オートシェイプ素材です。この素材集では、オートシェイプのサイズや線の太さ、種類、透過性などを様々なパターンで掲載しています。パワーポイント・エクセル・ワードなどの資料作成時に便利な無料ダウンロード素材として活用いただけます。 オートシェイプは、ビジネスプレゼンテーションやレポートなどのデザインにおいて重要な要素です。この素材集では、星型のオートシェイプを24種類の異なるサイズや線の太さ、種類、透過性で提供しています。これにより、さまざまなデザインニーズに対応し、コンテンツに適したオートシェイプを選ぶことができます。 グレイ(灰色)は、洗練された印象を与えるカラーであり、ビジネスコンテンツに適しています。 さまざまなサイズや線の太さ、種類、透過性のオートシェイプを活用して、資料やプレゼンテーションのデザインに個性とクオリティを加えましょう。オートシェイプの自由なカスタマイズを通じて、コンテンツを魅力的かつ効果的に演出することができます。
- 件
-
オートシェイプ 星16 (線のパターン)(グレイ)
オートシェイプ 星16 (線のパターン)(グレイ)
「オートシェイプ 星16 (線のパターン)(グレイ)」は、グレイ(灰色)の星16個のオートシェイプ素材を提供しています。これらの素材には、線の色に様々なパターンを適用することができます。グレイのシンプルなデザインに、線のパターンを組み合わせることで、視覚的な魅力を持った資料作成が可能です。 星は目を引くデザイン要素であり、線のパターンを使用することでより洗練された印象を与えることができます。このオートシェイプ素材は、プレゼンテーションや報告書などの資料作成に役立ちます。パワーポイント、エクセル、ワードなどのオフィスソフトウェアで簡単に利用できます。 グレイ(灰色)は落ち着いた雰囲気を持ち、さまざまなテーマに適した色です。そして、線のパターンを使用することで資料のデザインがより一層引き立ちます。無料でダウンロードできるので、ぜひ「オートシェイプ 星16 (線のパターン)(グレイ)」を試してみてください。それによって資料作成が効率的になり、視覚的なインパクトを与えることができるでしょう。
- 件
-
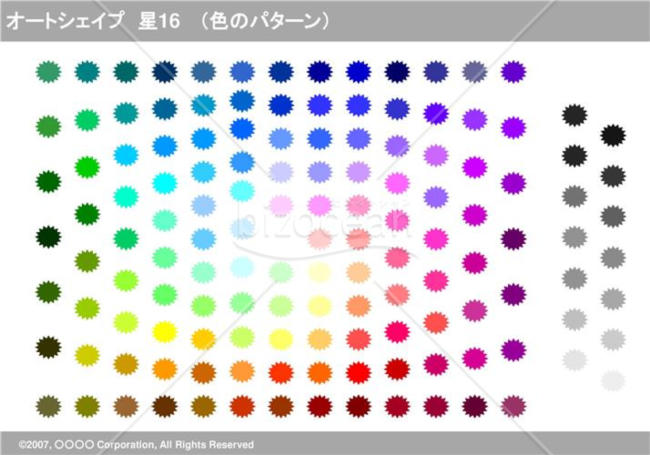
オートシェイプ 星16 (色のパターン)(グレイ)
オートシェイプ 星16 (色のパターン)(グレイ)
「オートシェイプ 星16 (色のパターン)(グレイ)」は、グレイ(灰色)の星16個のオートシェイプ素材を提供しています。これらの素材には、様々な色のパターンを適用することができます。グレイのシンプルなデザインに、鮮やかな色のパターンを組み合わせることで、視覚的な魅力を持った資料作成が可能です。 星は目を引くデザイン要素であり、カラフルなパターンを使用することでより活気のある印象を与えることができます。このオートシェイプ素材は、プレゼンテーションや報告書などの資料作成に役立ちます。パワーポイント、エクセル、ワードなどのオフィスソフトウェアで簡単に利用できます。 グレイ(灰色)は洗練された雰囲気を持ち、さまざまなテーマに適した色です。そして、色のパターンを使用することで資料のデザインがより一層引き立ちます。無料でダウンロードできるので、ぜひ「オートシェイプ 星16 (色のパターン)(グレイ)」を試してみてください。それによって資料作成が効率的になり、視覚的なインパクトを与えることができるでしょう。
- 件
-
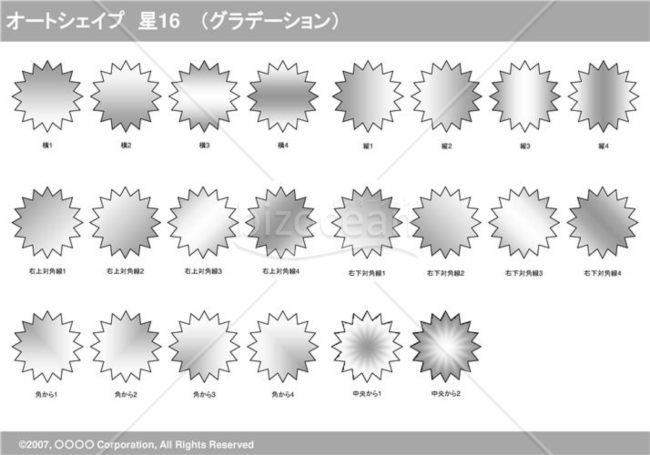
オートシェイプ 星16 (グラデーション)(グレイ)
オートシェイプ 星16 (グラデーション)(グレイ)
「オートシェイプ 星16 (グラデーション)(グレイ)」は、グレイ(灰色)の星16個のオートシェイプ素材を提供しています。これらの素材は、さまざまなパターンのグラデーションが施されており、クリエイティブな資料作成に活用できます。パワーポイント、エクセル、ワードなどのオフィスソフトウェアで利用できるため、プレゼンテーションや文書のデザインに役立ちます。 グレイ(灰色)は洗練された雰囲気を持ち、落ち着いた印象を与える色です。星は目を引くデザイン要素であり、グラデーションは視覚的な効果を高めるのに役立ちます。これらの素材を活用して、プロフェッショナルかつ魅力的な資料を作成してみてください。 ビジネスプレゼンテーションや報告書など、さまざまな場面で活用できるオートシェイプ素材です。ダウンロードは無料なので、ぜひ「オートシェイプ 星16 (グラデーション)(グレイ)」を試してみてください。それによって資料作成が効果的になり、視覚的なインパクトを与えることができるでしょう。
- 件
-
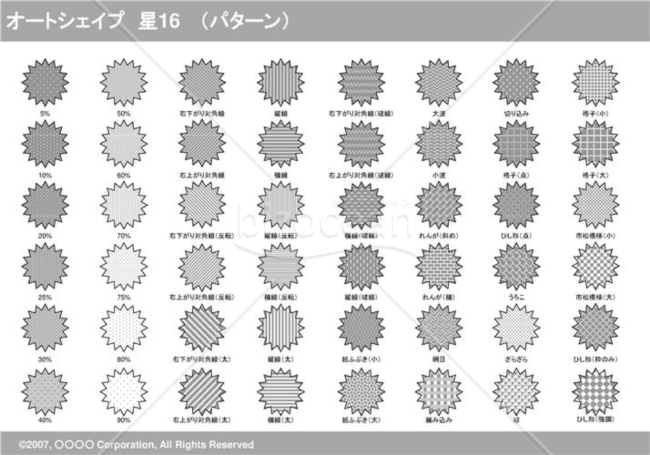
オートシェイプ 星16 (パターン)(グレイ)
オートシェイプ 星16 (パターン)(グレイ)
「オートシェイプ 星16 (パターン)(グレイ)」は、グレイ(灰色)の星16個のオートシェイプ素材を提供しています。これらの素材には、様々なパターンの塗りつぶし効果が用意されており、パワーポイント・エクセル・ワードなどの資料作成に活用できます。 星は目を引くデザイン要素であり、グレイの落ち着いたカラーと組み合わせることで、シンプルかつ洗練された印象を与えることができます。また、オートシェイプの塗りつぶし効果を利用することで、資料により一層の視覚的な魅力を加えることが可能です。 この素材はプレゼンテーションや報告書、プロジェクト資料などさまざまな文書で使われることが想定されています。無料でダウンロードできるため、手軽に利用できるのも魅力的です。 ぜひ「オートシェイプ 星16 (パターン)(グレイ)」を活用して、資料作成を効率化し、視覚的なインパクトを与えるデザインに仕上げてください。
- 件
-
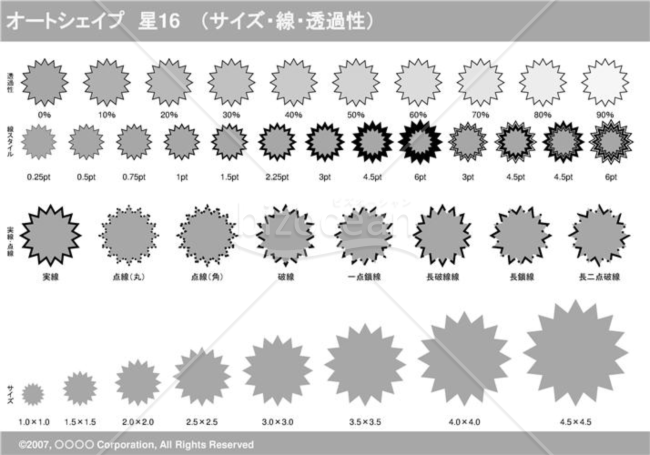
オートシェイプ 星16 (サイズ・線・透過性)(グレイ)
オートシェイプ 星16 (サイズ・線・透過性)(グレイ)
「オートシェイプ 星16 (サイズ・線・透過性)(グレイ)」は、グレイ(灰色)の星16個のオートシェイプ素材を提供しています。これらの素材には、サイズの調整、線の太さや種類の変更、透過性の調整などさまざまなカスタマイズが可能です。パワーポイント、エクセル、ワードなどのオフィスソフトウェアで簡単に利用でき、プレゼンテーションや文書のデザインに役立ちます。 グレイ(灰色)は洗練された雰囲気を持ち、落ち着いた印象を与える色です。星は目を引くデザイン要素であり、カスタマイズ可能な特性によってさまざまなシーンで活用できます。このオートシェイプ素材を使って、プロフェッショナルで効果的な資料を作成してみてください。 ビジネスプレゼンテーションや報告書など、さまざまな場面で活用できるオートシェイプ素材です。ダウンロードは無料なので、ぜひ「オートシェイプ 星16 (サイズ・線・透過性)(グレイ)」を試してみてください。それによって資料作成が効率的になり、視覚的なインパクトを与えることができるでしょう。
- 件
-
WEBサイト遷移04(Red)
-
WEBサイト遷移03(Red)
-
WEBサイト遷移02(Red)
-
WEBサイト遷移01(Red)
-
WEBサイトマップ04(Red)
-
WEBサイトマップ03(Red)
-
WEBサイトマップ02(Red)
-
WEBサイト遷移04(Orange)
-
WEBサイト遷移02(Orange)
-
WEBサイト遷移01(Orange)
-
オートシェイプ 星24 (線のパターン)(グレイ)
- 件
-
オートシェイプ 星24 (色のパターン)(グレイ)
- 件
-
オートシェイプ 星24 (グラデーション)(グレイ)
- 件
-
オートシェイプ 星24 (パターン)(グレイ)
- 件
-
オートシェイプ 星24 (サイズ・線・透過性)(グレイ)
- 件
-
オートシェイプ 星16 (線のパターン)(グレイ)
- 件
-
オートシェイプ 星16 (色のパターン)(グレイ)
- 件
-
オートシェイプ 星16 (グラデーション)(グレイ)
- 件
-
オートシェイプ 星16 (パターン)(グレイ)
- 件
-
オートシェイプ 星16 (サイズ・線・透過性)(グレイ)
- 件
レビュー
 [業種]
製造
女性/60代
[業種]
製造
女性/60代
2021.07.22
アクションプラン(月別)(Blue) のレビューちょうどほしい形のテンプレートが見つかって助かりました。 感謝致します。使用させていただきます。 ありがとうございます。
 [業種]
コンサル・会計・法務関連
男性/50代
[業種]
コンサル・会計・法務関連
男性/50代
2020.09.17
パワーポイント各種グラフ1(棒グラフバージョン) のレビュー使用頻度の多い棒グラフですが、色々な見せ方があることが良く分かりました。数値を打ち換えるだけで、コピペして使えるので、エクセルからの数値の貼り付けだけで、色々なグラフを作ることが出来ました。どうも有難うございました。
 [業種]
コンサル・会計・法務関連
男性/50代
[業種]
コンサル・会計・法務関連
男性/50代
2020.07.02
バブルチャート雛形 のレビュー今まで、見たことがなかったので大変、参考になりました。銀行にいい感じで見られる資料ができそうです。