3,290件中 2541 - 2560件
-
【Googleドキュメント】Googleドキュメントで作る議事録(A4・1枚)
【Googleドキュメント】Googleドキュメントで作る議事録(A4・1枚)
マーケティング会議の内容を簡潔に記録できる「Googleドキュメントで作る議事録(A4・1枚)」テンプレートです。Googleドキュメントのためどこからでも編集可能で、必要事項を入力するだけでスムーズに議事録が作成できます。特にマーケティング会議では、戦略やキャンペーン進行の記録は重要であり、このテンプレートでは主要な議題、参加者の意見、今後のアクションプランを効率的に整理できます。会議内容の正確な記録と共有に加え、マーケティング活動の円滑な進行にお役立てください。 ■議事録とは 会議内容や決定事項、タスクの進捗状況を簡潔にまとめた書類です。関係者間での情報共有を円滑に進めるために必須のツールです。 ■マーケティング会議議事録の構成 ・基本情報 作成日:作成日時を記載 部署名:所属部署名を記載 担当者:議事録を作成した担当者名を記載 ・概要 日時:会議が行われた日時を記載 出席者:出席者名と役職を一覧化記載 テーマ:例「第○回マーケティング戦略会議」 目的:例「企画開発会議時に報告する調査結果確認」「新製品キャンペーンの戦略立案」 ・議事 議題:例「ターゲット層の明確化」「広告媒体選定」「予算配分の検討」 討議内容:議論のポイントや各参加者の意見を簡潔に記載 決定事項:会議で合意した内容(例:広告媒体としてSNSを活用、ターゲット層を20代女性に設定) 添付資料:別紙など必要に応じて資料情報(格納先URL等)を追加 次回予定:日時や場所、日程と議題案を記録 ■テンプレートの利用メリット <リアルタイム編集と共有が可能> 関係者がリアルタイムで編集やコメントができ、議事録作成と共有が効率化されます。 <簡潔なフォーマット> A4サイズ1枚で全体の内容を整理できるレイアウトにより、要点が分かりやすく後日確認も容易になります。 <柔軟なカスタマイズ性> 会議内容や目的に応じて項目やレイアウトを自由に編集でき、幅広い用途で利用可能です。あらかじめ文章が含まれているため、書き方の例文としてもお役立ていただけます。
-
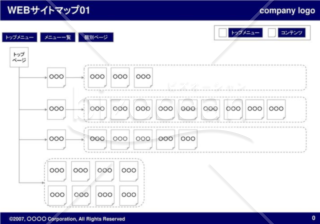
WEBサイトマップ01(Navy)
WEBサイトマップ01(Navy)
「WEBサイトマップ01(Navy)」は、深い紺色を主体としたWEBサイトの構造をビジュアルに表現するパワーポイントのテンプレートを提供します。特に、トップページからサブページへの繋がりや、それぞれのページ間のリンク構造を明瞭に示すことができます。 プレゼンテーションの際や資料の作成時に、サイトの全体像を効果的に伝えるのに役立ちます。新しいプロジェクトの企画やウェブサイトの再構築の際、このテンプレートは情報の流れや提案内容を受け手に的確に伝えるための強力なツールとして活用できます。
- 件
-
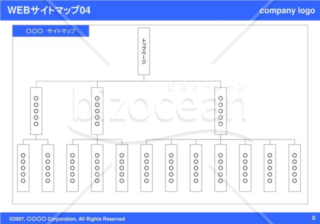
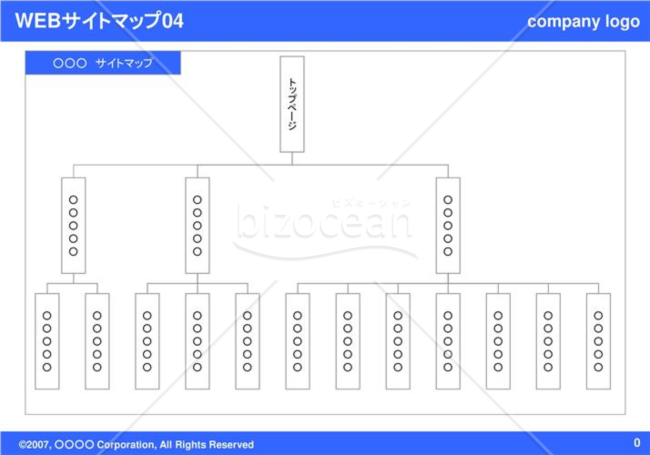
WEBサイトマップ04(Blue)
WEBサイトマップ04(Blue)
「WEBサイトマップ04(Blue)」は、青色(ブルー)をベースにしたパワーポイントテンプレートです。ウェブサイトの構造や階層をビジュアルに示すのに最適です。トップページから各メニューや個別ページへの導線をわかりやすく示し、プロジェクトのアイデアや計画を分かち合うのに役立ちます。青色は専門性や安定感を表すカラーであり、プレゼンテーションをより信頼性のあるものに演出します。企画書や提案書の作成時に、テンプレートを使用してプロジェクトの要点や構造を効果的に伝えましょう。テンプレートをダウンロードして自分のニーズに合わせてカスタマイズし、プロフェッショナルなプレゼンテーションを実現しましょう。
- 件
-
パワポデザイン 企画書 プレゼン 事業計画 研修用 青グラデーション
パワポデザイン 企画書 プレゼン 事業計画 研修用 青グラデーション
パワーポイントの表紙、目次、アイコンがセットになった統一感のあるデザインテンプレートです。 ビジネス用、教育機関、PTA、人事、採用、研修など様々なシーンで使える青ベースです。 企画書や提案書、プレゼン等にご利用ください。背景やアイコンは内容に合わせて自由に調整してください。無料でダウンロードいただけます。 同系色のデザインテンプレート https://www.bizocean.jp/doc/detail/547209/ https://www.bizocean.jp/doc/detail/547088/ https://www.bizocean.jp/doc/detail/547181/
- 件
-
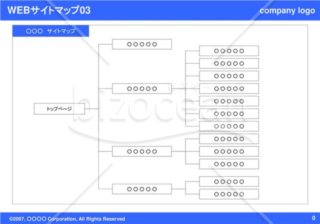
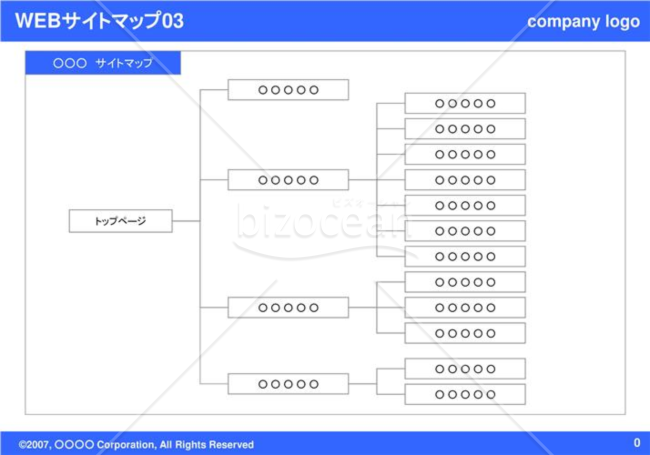
WEBサイトマップ03(Blue)
WEBサイトマップ03(Blue)
「WEBサイトマップ03(Blue)」は、青色(ブルー)を基調としたパワーポイントテンプレートです。このテンプレートは、ウェブサイトの構造や階層を視覚的に示すのに最適です。トップページから各メニューや個別ページまでの関係性を明確に表現し、プロジェクトの計画やアイデアを相手にわかりやすく伝える手助けをします。青色は専門性や信頼性をイメージさせる色であり、プレゼンテーションをよりプロフェッショナルに演出します。企画書や提案書を作成する際に、テンプレートを活用してプロジェクトの要点や構造をわかりやすくプレゼンテーションしましょう。ダウンロードしてカスタマイズし、効果的なコミュニケーションを実現しましょう。
- 件
-
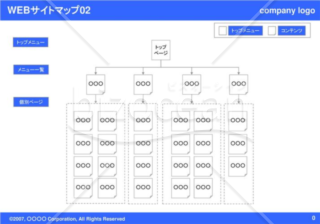
WEBサイトマップ02(Blue)
WEBサイトマップ02(Blue)
「WEBサイトマップ02(Blue)」は、青色(ブルー)を基調としたパワーポイントテンプレートです。このテンプレートは、ウェブサイトの構造や階層を分かりやすく図で表現するのに適しています。トップページから各メニューや個別ページまでの関係性をビジュアルに示しており、視覚的な理解をサポートします。ウェブサイトの企画書や提案書を作成する際に、プロジェクトの概要や計画をクリアに伝えるためのサンプルフォーマットとして活用できます。青色はプロフェッショナリズムや信頼性を表現する色調であり、プレゼンテーションを引き立てます。テンプレートをダウンロードして簡単にカスタマイズし、効果的なプレゼンテーションに活かしましょう。
- 件
-
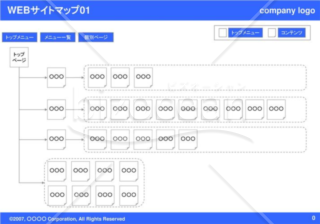
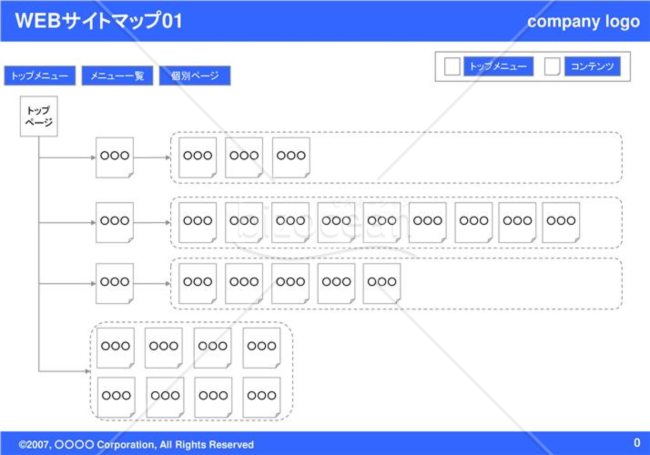
WEBサイトマップ01(Blue)
WEBサイトマップ01(Blue)
「WEBサイトマップ01(Blue)」は、青色(ブルー)を基調としたパワーポイントテンプレートです。このテンプレートは、ウェブサイトの構造や階層を分かりやすく表現するのに最適です。トップページから各メニューや個別ページまでの関係性を図で示しており、視覚的に理解しやすいデザインとなっています。企画書や提案書を作成する際に、ウェブサイトの構築や改善計画をクリアに伝えるためのサンプルフォーマットとして活用できます。青色のトーンはプロフェッショナリズムと信頼性を演出し、プレゼンテーションを引き立てます。ダウンロードして簡単にカスタマイズし、効果的なプレゼンテーションに活用しましょう。
- 件
-
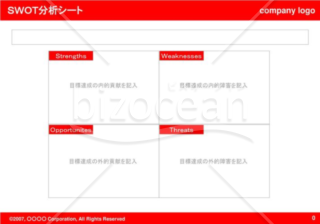
SWOT分析シート01(Red)
SWOT分析シート01(Red)
「SWOT分析シート01(Red)」は、鮮やかな赤を基調としたパワーポイントのテンプレートです。このテンプレートは、SWOT分析を行う際に役立つ雛形となっており、目標や目的に対しての強み、弱み、機会、脅威を分析するのに適しています。赤色のデザインは情報を強調し、視覚的に分かりやすく表現するのに役立ちます。SWOT分析をプレゼンテーションや企画書に組み込む際に、このテンプレートを活用して目標達成のための戦略を明確にするツールとしてお役立てください。
- 件
-
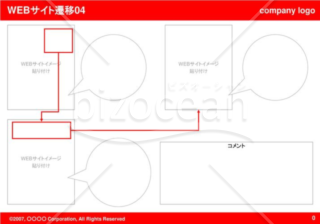
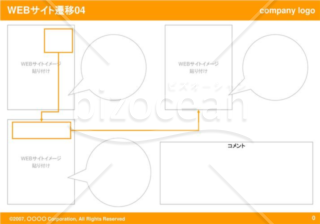
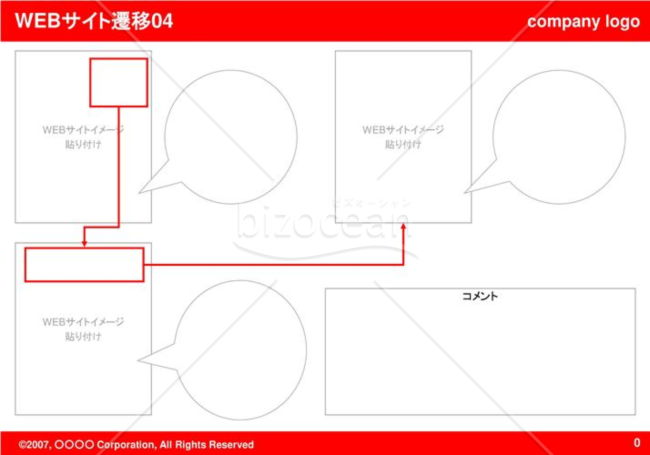
WEBサイト遷移04(Red)
WEBサイト遷移04(Red)
「WEBサイト遷移04(Red)」は、赤色(レッド)を用いたパワーポイントテンプレートです。ウェブサイト遷移のフローをシンプルなバナーや経路図で可視化するためのデザインです。企画書や提案書の作成において、ウェブサイトのナビゲーション経路を視覚的に説明するのに最適です。このテンプレートを使用して、プロジェクトの進行手順を明確に示し、プレゼンテーションを効果的に行いましょう。プロの印象を与えるデザインが、プレゼンテーションの品質を向上させるでしょう。プロジェクトの流れを簡潔に伝えるために、ぜひこのテンプレートをご活用ください。
- 件
-
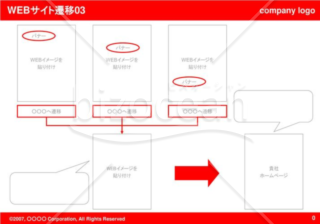
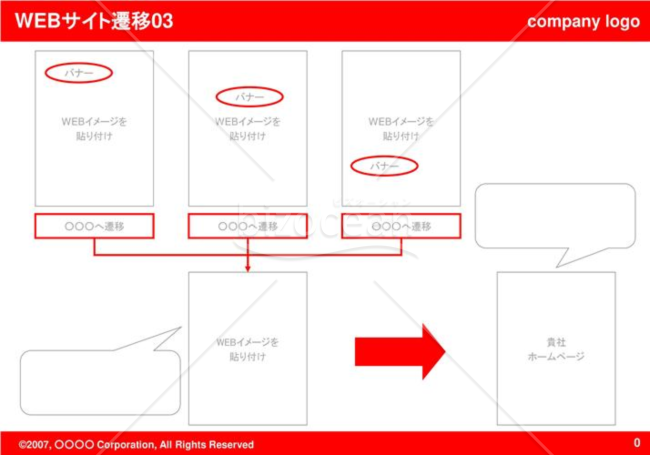
WEBサイト遷移03(Red)
WEBサイト遷移03(Red)
「WEBサイト遷移03(Red)」は、赤色(レッド)を活かしたパワーポイントテンプレートです。ウェブサイト遷移をビジュアルで示すためのバナーから顧客のサイトへのルートを図解するデザインです。企画書や提案書の構成を明確にするためのサンプルフォーマットとして最適です。このテンプレートを使用して、ウェブサイトの訪問者の流れを可視化し、プロジェクトの要点を的確に伝えましょう。シンプルで効果的なデザインが、プレゼンテーションのクオリティを向上させることでしょう。プロフェッショナルな印象を持つプレゼンテーションをするために、ぜひご活用ください。
- 件
-
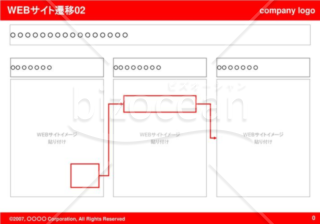
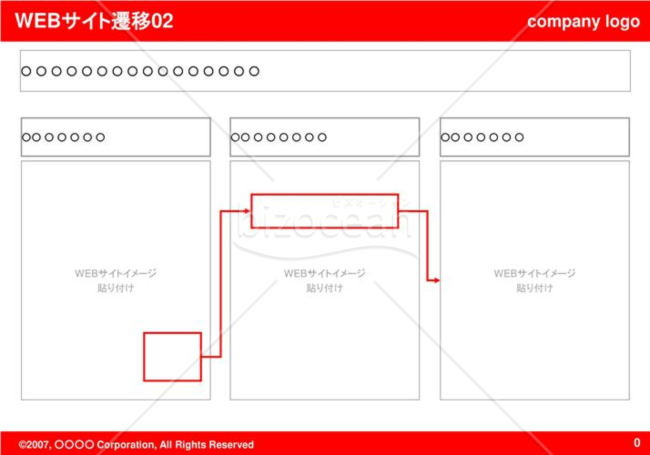
WEBサイト遷移02(Red)
WEBサイト遷移02(Red)
「WEBサイト遷移02(Red)」は、赤色(レッド)を活かしたパワーポイントテンプレートです。ウェブサイト遷移のプロセスを分かりやすくバナーやルートといった図で示すデザインです。企画書や提案書の執筆において、ウェブサイトの移動経路を視覚的に明示するのに適しています。このテンプレートを使用して、プロジェクトの流れを整理し、シンプルかつ効果的にプレゼンテーションを行いましょう。プロフェッショナルな外観とわかりやすさが、プレゼンテーションの品質を向上させます。ぜひこのテンプレートを活用して、プロジェクトの要点を的確に伝える手助けをしてみてください。
- 件
-
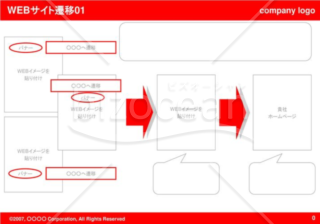
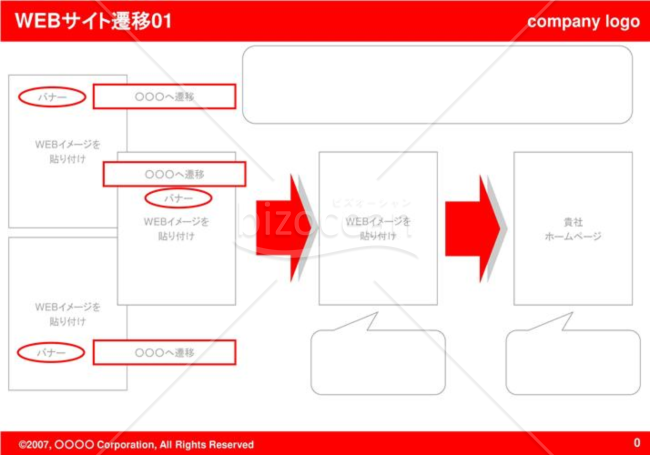
WEBサイト遷移01(Red)
WEBサイト遷移01(Red)
「WEBサイト遷移01(Red)」は、赤色(レッド)が際立つパワーポイントテンプレートです。ウェブサイト遷移をバナーや経路図を通じて分かりやすく表現したデザインとなっています。企画書や提案書の構築において、ウェブサイトの流れをビジュアルで示すのに適したツールです。このテンプレートを用いて、ウェブサイトの遷移プロセスを整理し、プロジェクトの要点をわかりやすく伝えることができます。クリアなグラフィカル表現が、プレゼンテーションの質を向上させるでしょう。プロフェッショナルなプレゼンテーションを行うためのサポートとして、ぜひご活用ください。
- 件
-
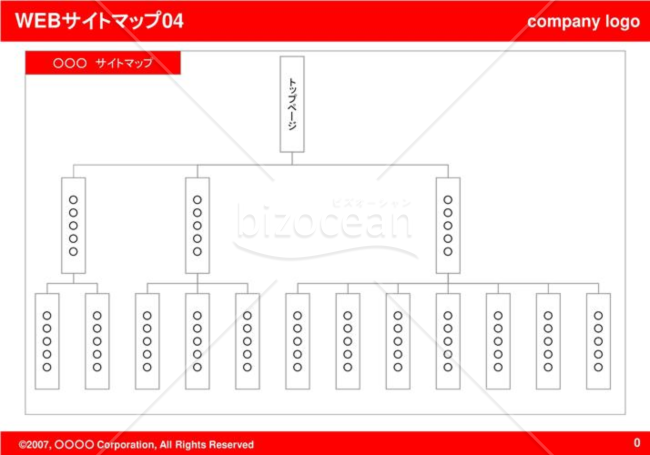
WEBサイトマップ04(Red)
WEBサイトマップ04(Red)
「WEBサイトマップ04(Red)」は、赤色(レッド)が特徴のパワーポイントテンプレートです。ウェブサイトの構造を分かりやすくトップからメニュー、個別ページまでの図で示したデザインです。企画書や提案書の制作において、ウェブサイトの全体像を整理して伝えるのに便利です。シンプルながら効果的なグラフィカル表現は、プロジェクトの内容を的確に伝えるのに役立ちます。プレゼンテーションの際には、このテンプレートを活用してプロフェッショナルな印象を与えることができるでしょう。ぜひ、プロジェクトの可視化と共有にお役立てください。
- 件
-
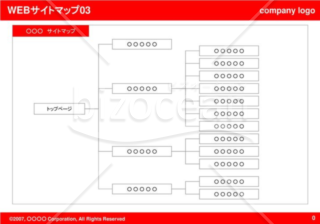
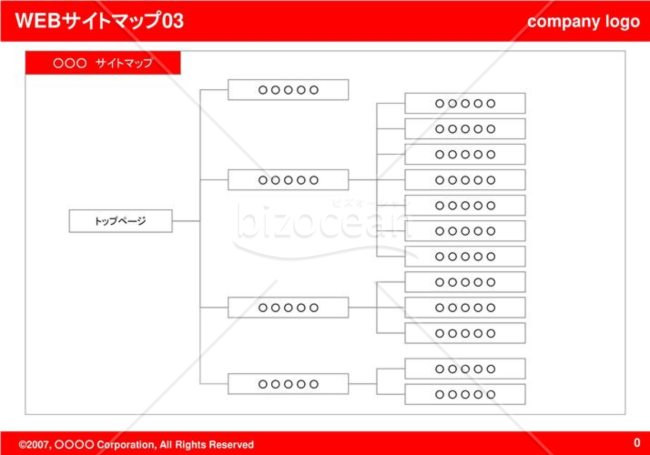
WEBサイトマップ03(Red)
WEBサイトマップ03(Red)
「WEBサイトマップ03(Red)」は、赤色(レッド)を活かしたパワーポイントテンプレートです。ウェブサイトの階層構造をトップからメニュー、個別ページまで、わかりやすい図で視覚化することができます。このテンプレートは、企画書や提案書の執筆時に、ウェブサイトの構成を明快に表現するのに適しています。プロフェッショナルなデザインがプロジェクトの全容を明確に伝え、効果的なコミュニケーションを支援します。プレゼンテーションに際して、クリアな視覚的手助けとなりますので、ぜひご活用ください。
- 件
-
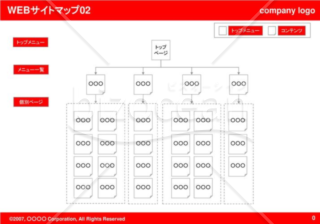
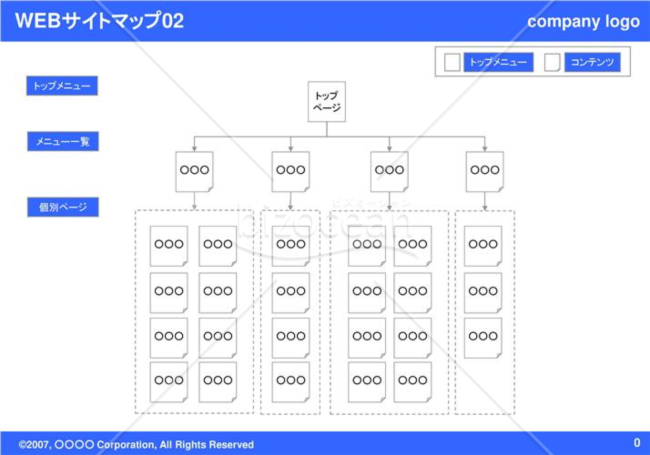
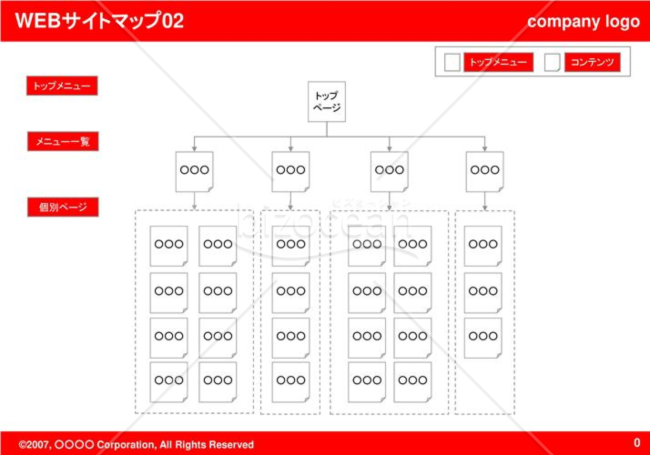
WEBサイトマップ02(Red)
WEBサイトマップ02(Red)
「WEBサイトマップ02(Red)」は、赤色(レッド)を取り入れたパワーポイントテンプレートです。ウェブサイトの構成をトップからメニュー、個別ページまで、分かりやすい図で整理したデザインとなっています。このテンプレートは、企画書や提案書の制作において、ウェブサイトの全体像をわかりやすく示すのに役立ちます。視覚的な表現を通じて、プロジェクトの概要を明確に伝えることが可能です。シンプルで効果的なデザインは、情報の整理と伝達を支援し、プレゼンテーションの質を向上させることでしょう。是非、あなたのプロジェクトのプレゼンテーションに活用してみてください。
- 件
-
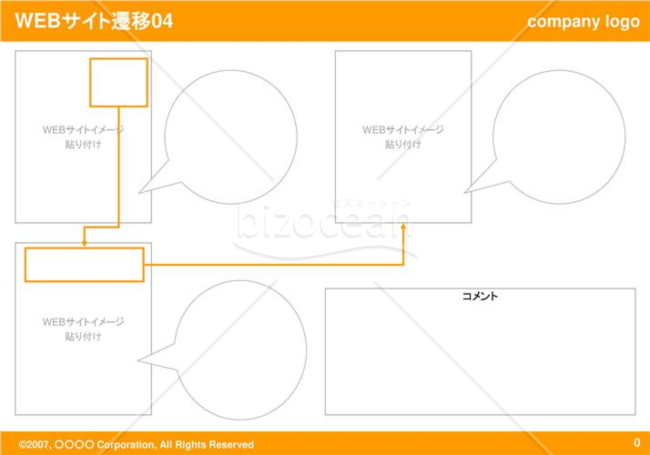
WEBサイト遷移04(Orange)
WEBサイト遷移04(Orange)
「WEBサイト遷移04(Orange)」のパワーポイントテンプレートは、ユーザーのサイト体験を視覚的に表現するのに役立ちます。ウェブサイトのバナーやリンクを通じて、顧客が目的のページに到達する過程を整理し、企画書や提案書の際に視覚的な説明として使用できます。オレンジのカラーが注目を引き、プロジェクトの概要をわかりやすく伝える助けとなるでしょう。
- 件
-
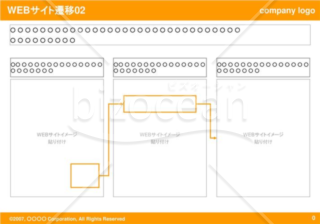
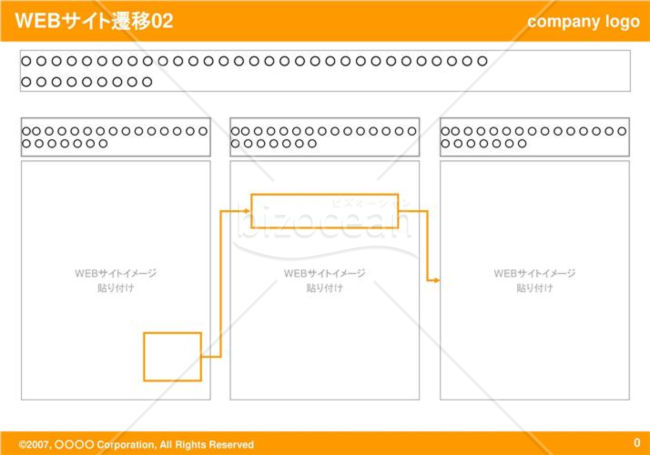
WEBサイト遷移02(Orange)
WEBサイト遷移02(Orange)
オレンジを基調とした「WEBサイト遷移02(Orange)」テンプレートは、ウェブサイトのバナーやリンクを通じてユーザーがページ間を移動する過程を視覚的に示すのに役立ちます。遷移図を記入して、プロジェクトや提案の説明をクリアに可視化できるツールとして活用できます。鮮やかなオレンジの色調が目を引き、プレゼンテーションを魅力的に演出します。企画書や提案書の作成において、効果的なコミュニケーションをサポートします。
- 件
-
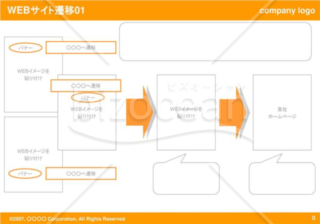
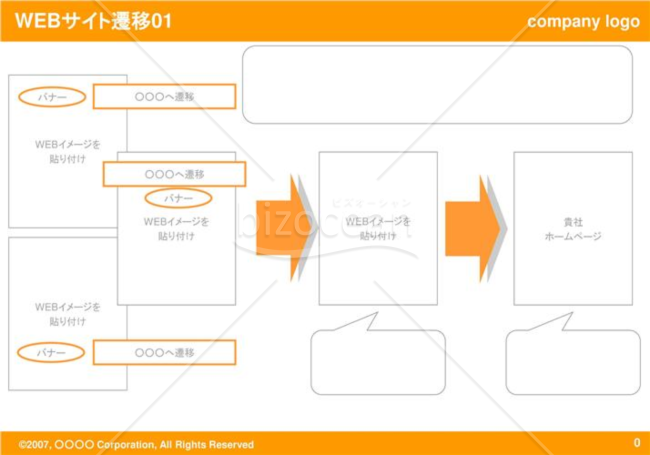
WEBサイト遷移01(Orange)
WEBサイト遷移01(Orange)
オレンジを基調とした「WEBサイト遷移01(Orange)」のパワーポイントテンプレートです。このテンプレートは、様々なサイト遷移図を表現する際に役立ちます。バナーからユーザーが目的のページに到達するプロセスを視覚的に表現し、企画書や提案書の作成に活用できます。親しみやすいオレンジのカラーがプロジェクトの理解を深めるお手伝いをいたします。
- 件
-
講演の依頼書006
講演の依頼書006
「講演の依頼書006」は、自社主催の講演会における講演者の依頼書のサンプルです。講演会の成功を共に築くために、この依頼書をご活用ください。内容は具体的かつ分かりやすく、聴衆にとって有益な情報を提供できるよう心がけましょう。講演者の経験や専門知識を通じて、価値ある洞察を提供することで、講演会の成功を共に実現しましょう。ぜひこの依頼書をご活用いただき、聴衆に貢献する講演を実現してください。
- 件
-
講演の依頼書013
講演の依頼書013
「講演の依頼書013」は、講演の依頼書テンプレートです。この依頼書は、自社が実施する講演会に講演者としてお招きする際に使用する書式です。講演者に対して講演の依頼を行う内容を明確に伝え、その講演が参加者に有益な情報を提供することを期待しています。このテンプレートを書式事例として、ぜひご活用ください。
- 件
-
プライスカード009
プライスカード009
「プライスカード009」は、名刺サイズのプライスカードです。このプライスカードは、商品やサービスの価格を表示するためのPOPテンプレートとして利用できます。紫のラインが特徴的なデザインであり、シンプルかつ使いやすいデザインになっています。商品やサービスの価格を効果的に伝えるために、このテンプレートを活用してみてください。
- 件
-
プライスカード013
プライスカード013
「プライスカード013」は、名刺サイズのプライスカードです。このプライスカードは、商品やサービスの価格を表示するためのPOPテンプレートです。シンプルかつ使いやすいデザインであり、グレイのラインがアクセントとなっています。プライスを効果的に伝える際に活用できるアイテムです。このテンプレートを利用して、商品やサービスの価格を分かりやすく表現しましょう。
- 件
-
WEBサイトマップ01(Navy)
-
WEBサイトマップ04(Blue)
-
WEBサイトマップ03(Blue)
-
WEBサイトマップ02(Blue)
-
WEBサイトマップ01(Blue)
-
SWOT分析シート01(Red)
-
WEBサイト遷移04(Red)
-
WEBサイト遷移03(Red)
-
WEBサイト遷移02(Red)
-
WEBサイト遷移01(Red)
-
WEBサイトマップ04(Red)
-
WEBサイトマップ03(Red)
-
WEBサイトマップ02(Red)
-
WEBサイト遷移04(Orange)
-
WEBサイト遷移02(Orange)
-
WEBサイト遷移01(Orange)
-
講演の依頼書006
-
講演の依頼書013
-
プライスカード009
-
プライスカード013
レビュー
 [業種]
製造
女性/60代
[業種]
製造
女性/60代
2021.07.22
アクションプラン(月別)(Blue) のレビューちょうどほしい形のテンプレートが見つかって助かりました。 感謝致します。使用させていただきます。 ありがとうございます。
 [業種]
IT・広告・マスコミ
女性/50代
[業種]
IT・広告・マスコミ
女性/50代
2020.02.20
例文の入った企画書(A4・1枚)のテンプレート のレビューこれから使用します わかりやすく1枚にまとめてくださり感謝です ありがとうございます!!
 [業種]
教育・学習
女性/40代
[業種]
教育・学習
女性/40代
2017.10.30
例文の入った企画書(A4・1枚)のテンプレート のレビュー時間が全く無い中、正味25分で書き上げることが出来、他部署との初開催会議の場で企画案共有が出来た。このフォーマットが無ければ実現不可能だった。また使用させていただきます。今後も、「考えがまとまりやすく、作りやすく、伝わりやすい企画書」のアップをぜひ宜しくお願いいたします。感謝です。 ━━━━━━━━ 2017/10/30 追記 ━━━━━━━━ 時間が全く無い中、正味25分で書き上げることが出来、他部署との初開催会議の場で企画案共有が出来た。このフォーマットが無ければ実現不可能だった。また使用させていただきます。今後も、「考えがまとまりやすく、作りやすく、伝わりやすい企画書」のアップをぜひ宜しくお願いいたします。感謝です。