条件を指定して検索
オートシェイプ 進む-次へ (パターン)(ブルー)


「進む-次へ (パターン)(ブルー)」は、リモコンのボタンのような図形が特徴のオートシェイプ素材です。 本素材は青色をベースカラーとしており、波や格子、ひし形などの塗りつぶしパターンを使って作成しました。 「進む-次へ (パターン)(ブルー)」は、PowerPointやExcel、Wordなどで作成した企画書や提案書の図形にご利用いただけます。
レビューを投稿


おすすめ書式テンプレート
オートシェイプ 爆発2 (サイズ・線・透過性(レッド)
オートシェイプ 爆発2 (サイズ・線・透過性(レッド)
こちらは「爆発2 (サイズ・線・透過性)(レッド)」のオートシェイプ素材であり、爆発のイメージ図を線や透過率を変えた、多彩なバリエーションで作成しました。 無料でダウンロードできる本素材は、目立つ赤色を採用していることもあり、注意や強調を表すアイコンなどに利用可能です。 PowerPointやExcel、Wordでレポートを作成するときなどに、「爆発2 (サイズ・線・透過性)(レッド)」をお役立てください。
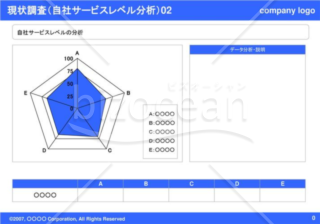
現状調査(自社サービスレベル分析)02(Blue)
現状調査(自社サービスレベル分析)02(Blue)
こちらは、パワーポイントで作成した「現状調査(自社サービスレベル分析)」のテンプレートです。自社サービスのレベルを分析するときに役立ちます。 5つの項目について0~100%の値で評価する5角形のグラフと、分析結果を記載する枠と表から構成されています。本テンプレートの5角形のグラフでは、評価の値を明るめのブルーで表します。 こちらの現状調査のテンプレートは、無料でダウンロードをすることができます。ぜひ、ご活用ください。
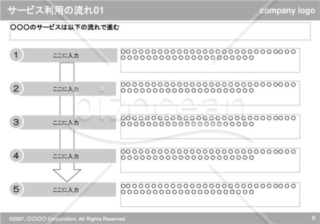
サービス利用の流れ01(Gray)
サービス利用の流れ01(Gray)
こちらは、「サービス利用の流れ01(Gray)」のテンプレート(PowerPoint版)です。 サービスを利用する流れを、5つのステップで説明するのに適したレイアウトを採用しています。 グレーのアクセントが目を引くこちらのテンプレートは、無料でダウンロードすることが可能です。企画書や提案書を作成するときに、ご利用いただければと思います。
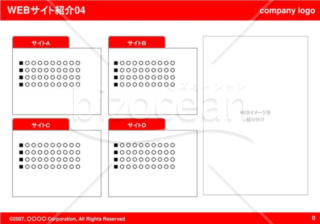
WEBサイト紹介04(Red)
WEBサイト紹介04(Red)
「WEBサイト紹介04(Red)」は、赤色をベースとしたPowerPointで作成したテンプレートです。 本テンプレートは、4つのウェブサイトを紹介する際に使用することができます。レイアウトは左右に分かれており、左側には各サイトの概要や特徴、利点などを記入するスペースが設けられています。 また、右側にはそれぞれのサイトのスクリーンショットや画像を貼り付けることができます。 このレイアウトを採用することで、見やすいプレゼンテーション資料を作成することができます。本テンプレートを活用して、運用するウェブサイトの魅力を的確に伝えましょう。
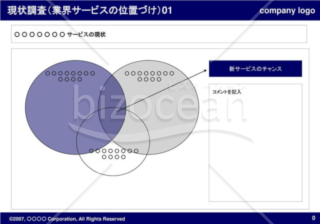
現状調査(業界サービスの位置づけ)01(Navy)
現状調査(業界サービスの位置づけ)01(Navy)
「現状調査(業界サービスの位置づけ)01(Navy)」は、業界内での各サービスの関係性や立ち位置を可視化するためのツールとしてご利用いただけるパワーポイントテンプレートです。このテンプレートでは、紺色を基調とし、3つの異なるサービスや領域を円で表現しています。これらの円は、各サービスの関連性や接点を示すため、部分的に重なり合うデザインとなっており、その交差する部分は新たなサービスやビジネス機会を意味しています。戦略の策定や市場分析、新たな事業展開の企画書・提案書の作成時にサンプルフォーマットとしてご利用ください。
オートシェイプ 下矢印 (パターン角度)(グレイ)
オートシェイプ 下矢印 (パターン角度)(グレイ)
「オートシェイプ 下矢印 (パターン角度)(グレイ)」は、ビジネス資料作成の多岐にわたるシーンで方向性や強調を加えるオートシェイプ素材です。データの変動を示すグラフ、プロセスの流れを視覚的に示すフローチャート、あるいはウェブサイトやアプリでのユーザーガイダンスなど、下矢印の利用は幅広いです。このオートシェイプは、角度の変更によって異なる表現が可能で、資料のニュアンスや意味合いをさらに強化できます。